Die Infobox ist ein zusätzliches Ausgabefeld unter der Ausgabe eines Datensatzes, das sich über die gesamte Tabellenbreite erstreckt und in dem z.B. Datenfelder mit einem langen Text untergebracht werden können, die ansonsten die Tabelle nur unnötig erhöhen würden.
Im Editor können Infoboxen einfach erstellt werden.
Im XML-Code muss dazu Folgendes getan werden:
1) Das Attribut info-box-use muss auf 1 gestellt werden.
<main-table><datafields><columns info-box-use="1">
2) Bei den Datenfeldern muss das Attribut visible auf 0 gestellt und das Attribut info-box-pos auf einen Wert >= 0. Der Wert ist gleichzeitig die Sortierposition, bei mehreren Datenfeldern, die in der Infobox erscheinen sollen, muss der Wert nicht fortlaufend sein.
<main-table><datafields><columns info-box-use="1"><field visible="0" info-box-pos="0">
3) Sofern der Spaltentitel nicht in der Inbox erscheinen soll, kann er mit dem Attribut info-box-show-title auf 0 gestellt werden.
Für Bilder, die in die Box eingetragen werden, kann mit dem Attribut info-box-image-height eine maximale Höhe angegeben werden.
4) Um die Infobox für bestimmte Zeile abzuschalten, kann das Attribut no-infobox verwendet werden.
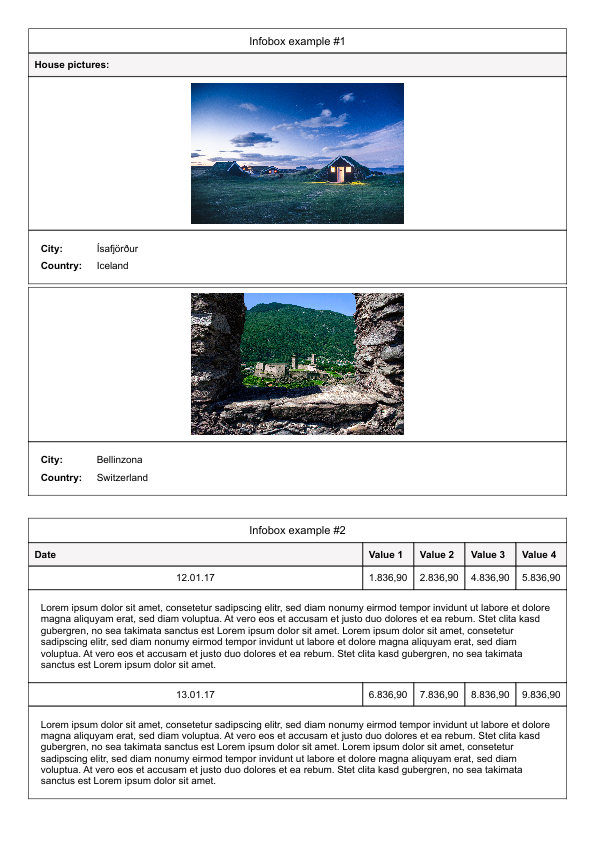
Im ersten Beispiel in der nachfolgenden Abbildung wird das Bilddatenfeld House pictures in der normalen Datenzeile dargestellt und die beiden Felder City und Country in der Infobox darunter.
Im zweiten Beispiel wird ein langer Text unterhalb der normalen Ausgabe der Datenzeile in der Infobox darunter angezeigt.

<?xml version='1.0' encoding='UTF-8'?>
<mod_print_document background-color-ch="246,244,244" padding-ch="2,2" readonly="1" padding="2,2">
<pages orientation="portrait" margins="10,10,10,10" papersize="210.00,297.00"/>
<main-table background-color-alternate-use="0" background-color-alternate="239,239,239">
<datafields>
<columns info-box-use="1" default="1">
<field name="Country" visible="0" info-box-pos="1" displayname="Country" type="S"/>
<field name="City" visible="0" info-box-pos="0" displayname="City" type="S"/>
<field name="Picture" displayname="House pictures:" type="P"/>
</columns>
</datafields>
<table>
<r><text text-halign="c" font-size-factor="1.1">Infobox example #1</text></r>
<column-header/>
<r>
<d>Iceland</d>
<d>Ísafjörður</d>
<d>house1.jpg</d>
</r>
<r>
<vs border-width="0" line-height="1"/>
</r>
<r>
<d>Switzerland</d>
<d>Bellinzona</d>
<d>house2.jpg</d>
</r>
<r>
<vs border-width="0"/>
</r>
</table>
</main-table>
<main-table background-color-alternate-use="0">
<datafields>
<columns info-box-use="1" info-box-show-title="0" default="1">
<field text-halign="c" width-shrinkable="0" pos="1" name="field1" width-stretchable="1" displayname="Date" type="D"/>
<field text-halign="r" width-shrinkable="0" pos="2" name="field2" width-stretchable="0" displayname="Value 1" type="N"/>
<field text-halign="r" width-shrinkable="0" pos="3" name="field3" width-stretchable="0" displayname="Value 2" type="N"/>
<field text-halign="r" width-shrinkable="0" pos="4" name="field4" width-stretchable="0" displayname="Value 3" type="N"/>
<field text-halign="r" width-shrinkable="0" pos="5" name="field5" width-stretchable="0" displayname="Value 4" type="N"/>
<field text-halign="l" width-shrinkable="0" pos="6" name="field6" text-multiline="1" visible="0" info-box-pos="0" width-stretchable="1" text-wordwrap="1" displayname="Note" type="S"/>
</columns>
</datafields>
<table>
<r><text text-halign="c" font-size-factor="1.1">Infobox example #2</text></r>
<column-header/>
<r>
<d>2017-01-12</d>
<d>1836.9</d>
<d>2836.9</d>
<d>4836.9</d>
<d>5836.9</d>
<d>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</d>
</r>
<r>
<d>2017-01-13</d>
<d>6836.9</d>
<d>7836.9</d>
<d>8836.9</d>
<d>9836.9</d>
<d>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.</d>
</r>
</table>
</main-table>
</mod_print_document>